Tactical Chart Deep Dive
I’d like to focus this update on the implementation of the tactical chart. These past few weeks made me appreciate important aspects relative to the translation of the mock-up into an effective experience; mainly that while the lessons learned during the mock-up phase shouldn’t be forgotten, it’s just as important to remain flexible and creative. I’ll go over my recent progress and the efforts to strike that balance.

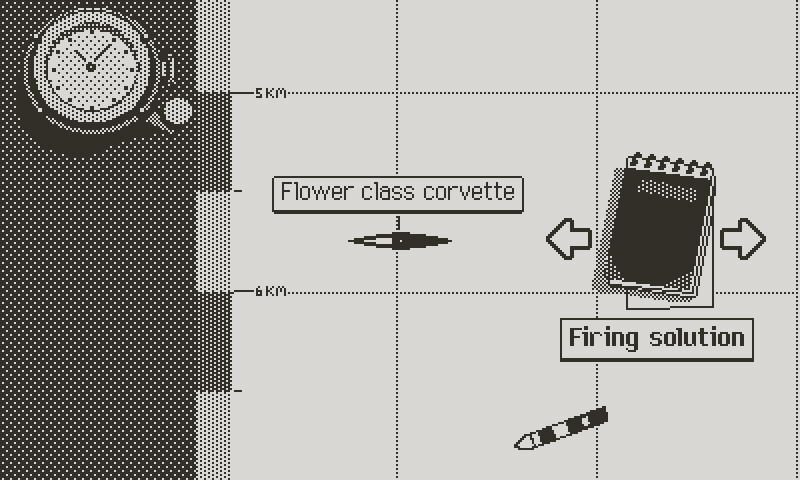
The tactical chart mock-up
The World Outside the Frame
If you remember, I had planned 3 levels of magnification in the tactical chart. The most precise 10 m/pixel, then 20 m/pixel, and finally 60 m/pixel, displaying the entire field on screen.

3 planed levels of magnification
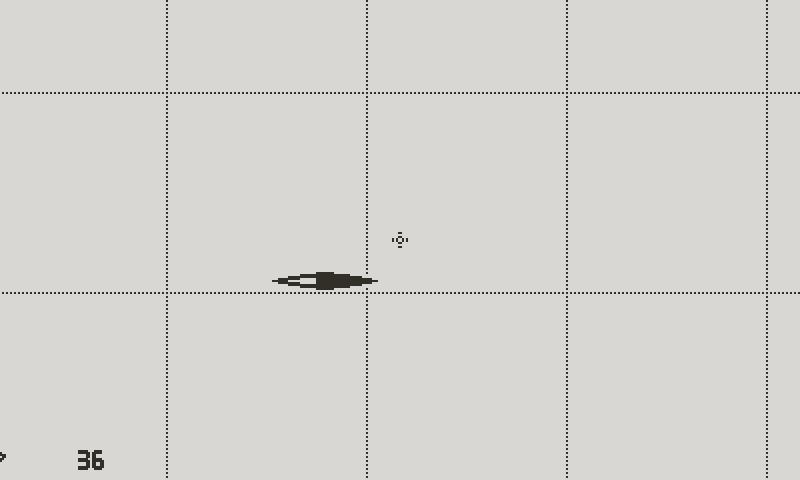
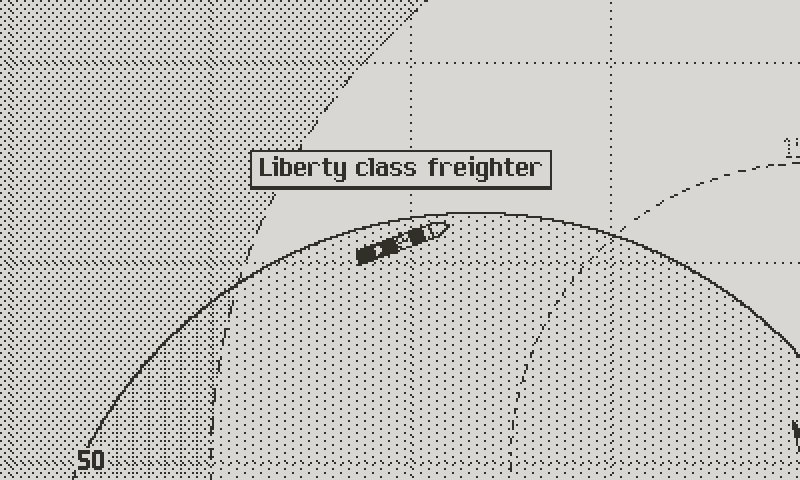
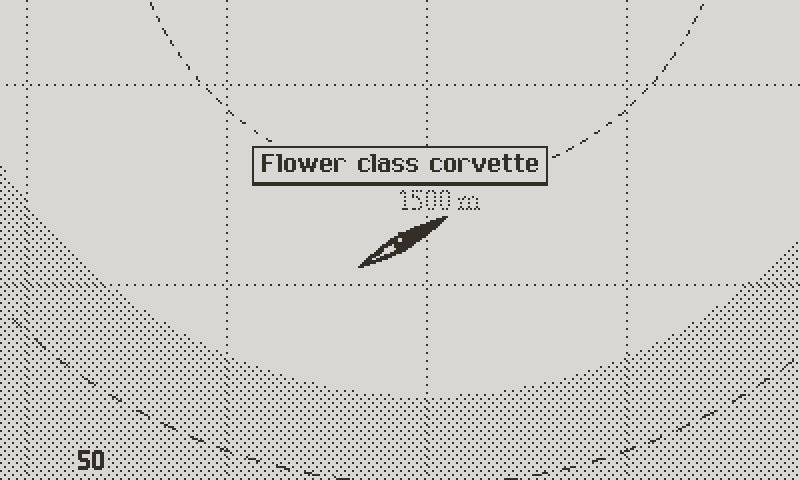
The logical starting point is the 10 m/pixel scale, since players will spend most of their time there. Once I programmed the chart, the ship tokens, and the ability to pan around, two initial observations arose. I’ll go over the first concern, and the solution:
At this scale, every pixel is prime real estate, which compromised my initial plan of having the clock permanently on screen. In the same idea, any pencils or compasses resting on the chart would block too much of the view. In hindsight this was predictable, but I was hoping that the ability to move the chart would mitigate this.

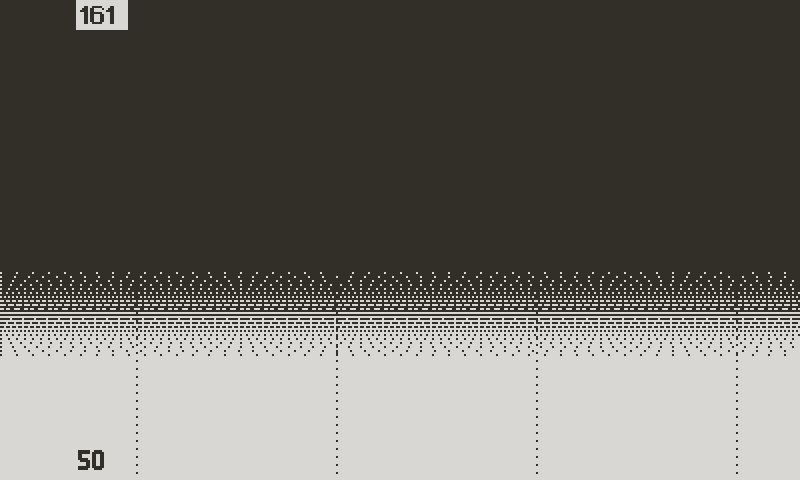
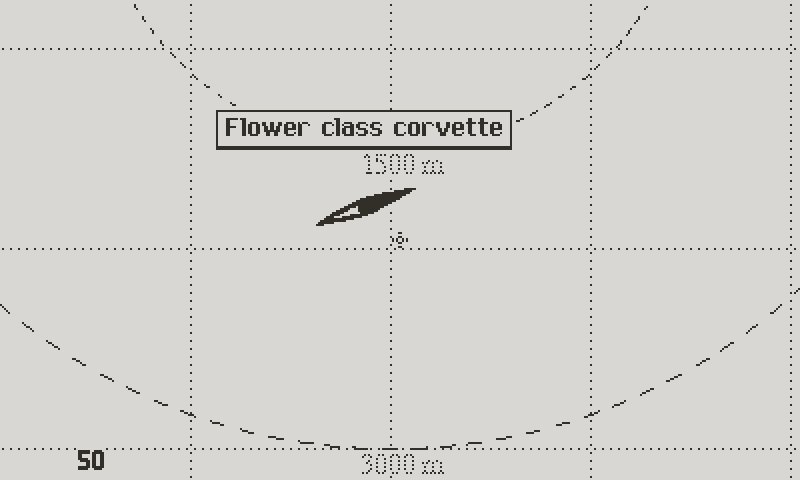
Very first implementation
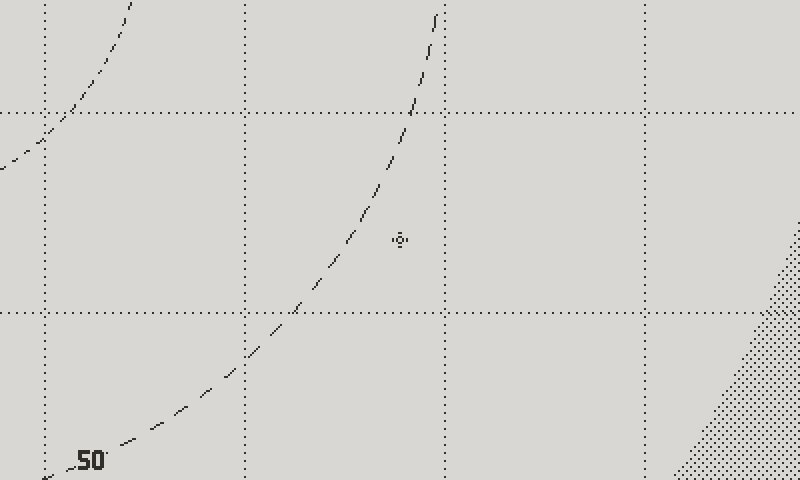
The outside boundaries of the map suffered from the reverse problem, feeling empty and lifeless; the impression of a schematic displayed onto a screen, which went against the original concept of a physical world, with paper charts and pencils and analog instruments.

Outside the chart feels empty
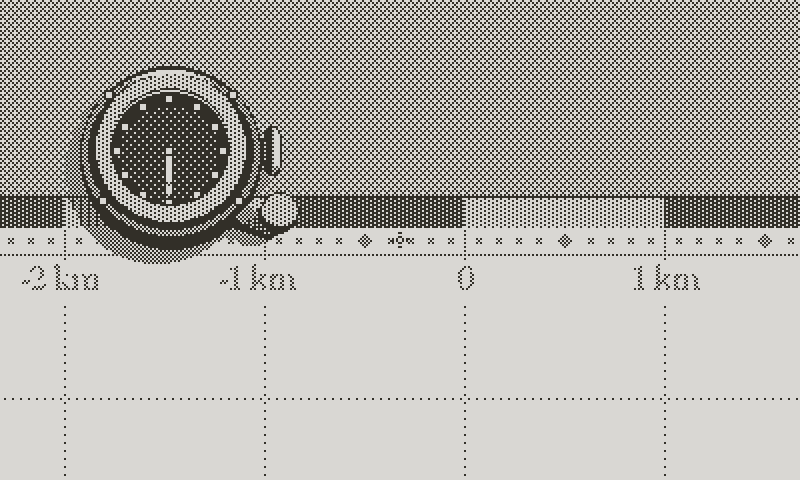
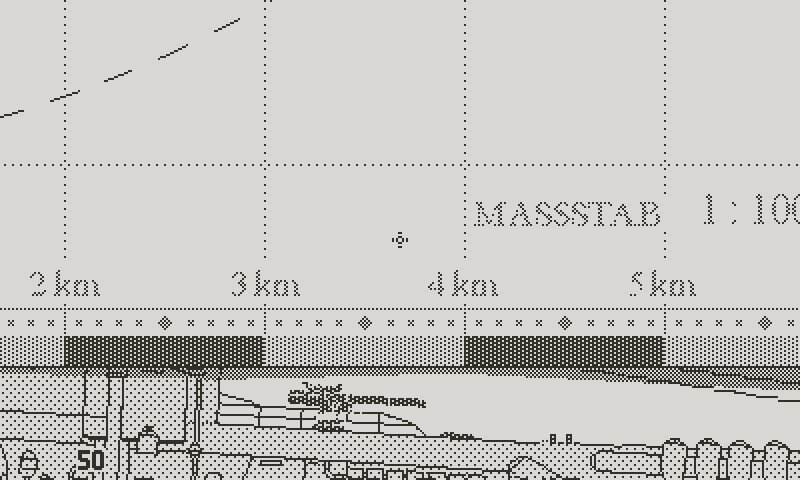
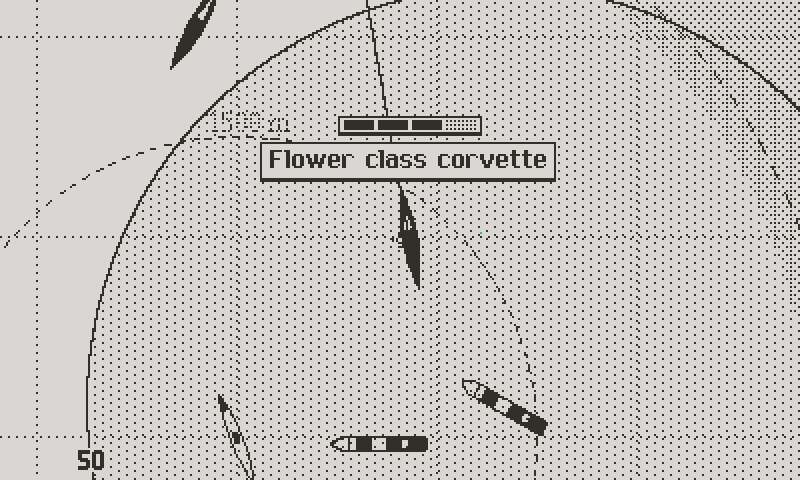
The obvious fix was to transfer the screen clutter to the outside limits of the chart, so I mocked up a crude layout, in which the watch rested right at the top edge of the map. This means that the player doesn’t have access to the time at every moment. This isn’t a problem; the game being divided into turns (each turn representing 10 minutes), you only need to check the time once per turn. I immediately liked the result. Scattering a couple of pencils, rulers, and an eraser made it all even more believable.

Watch at the edge of the map
This led me to recall a rule that I try to apply to my work as a concept artist and illustrator. The idea is that a good composition always alludes to something more, outside the boundaries of the canvas. A number of things don’t fit into the frame; a character’s arm is cropped, the top of a building is chopped off, a tree stands awkwardly on the edge. Less experienced artists tend to force everything neatly into the frame, which makes the scene look staged and unnatural.

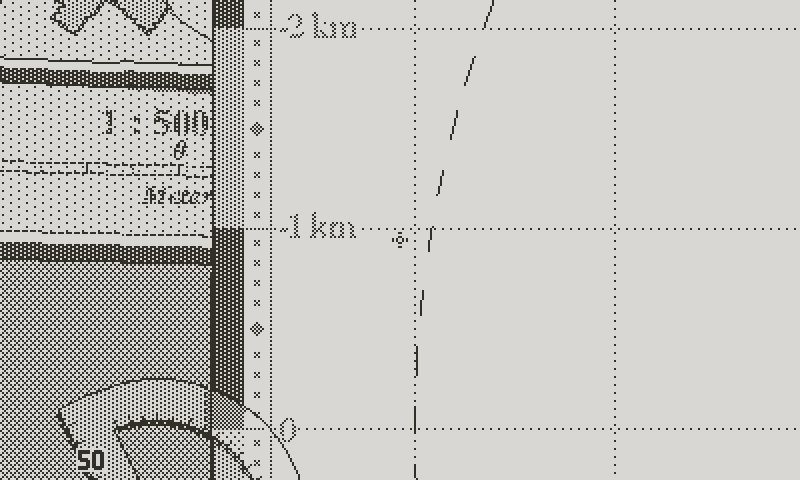
Dressing up
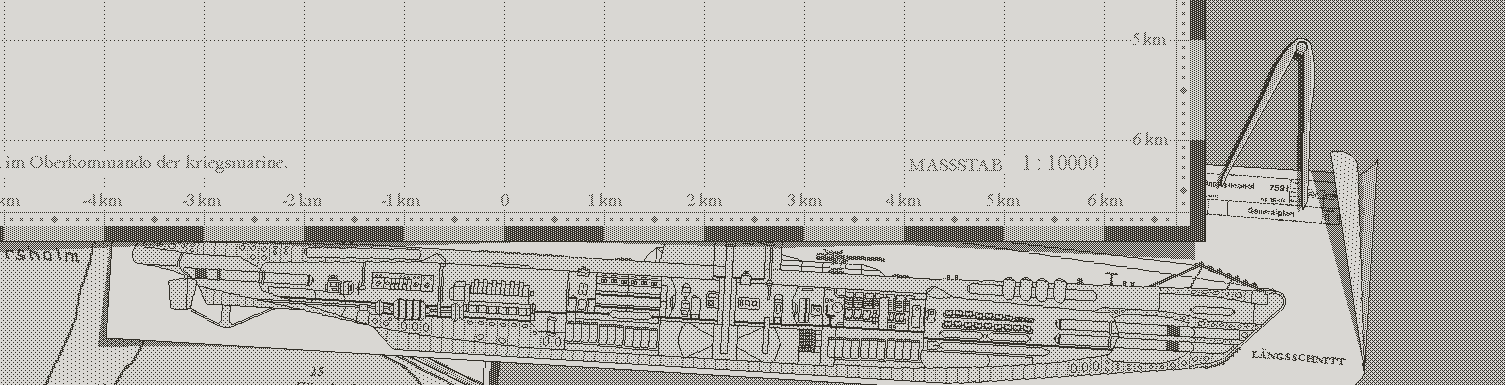
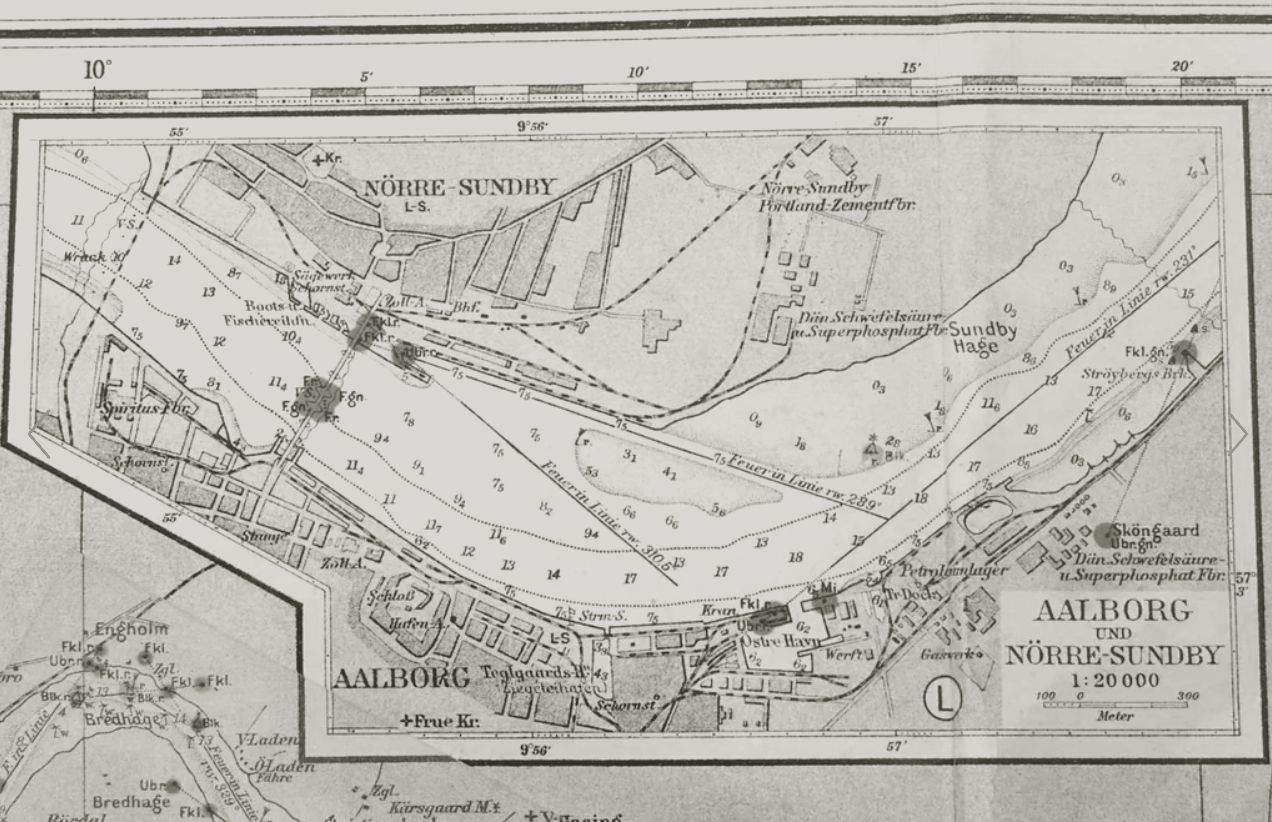
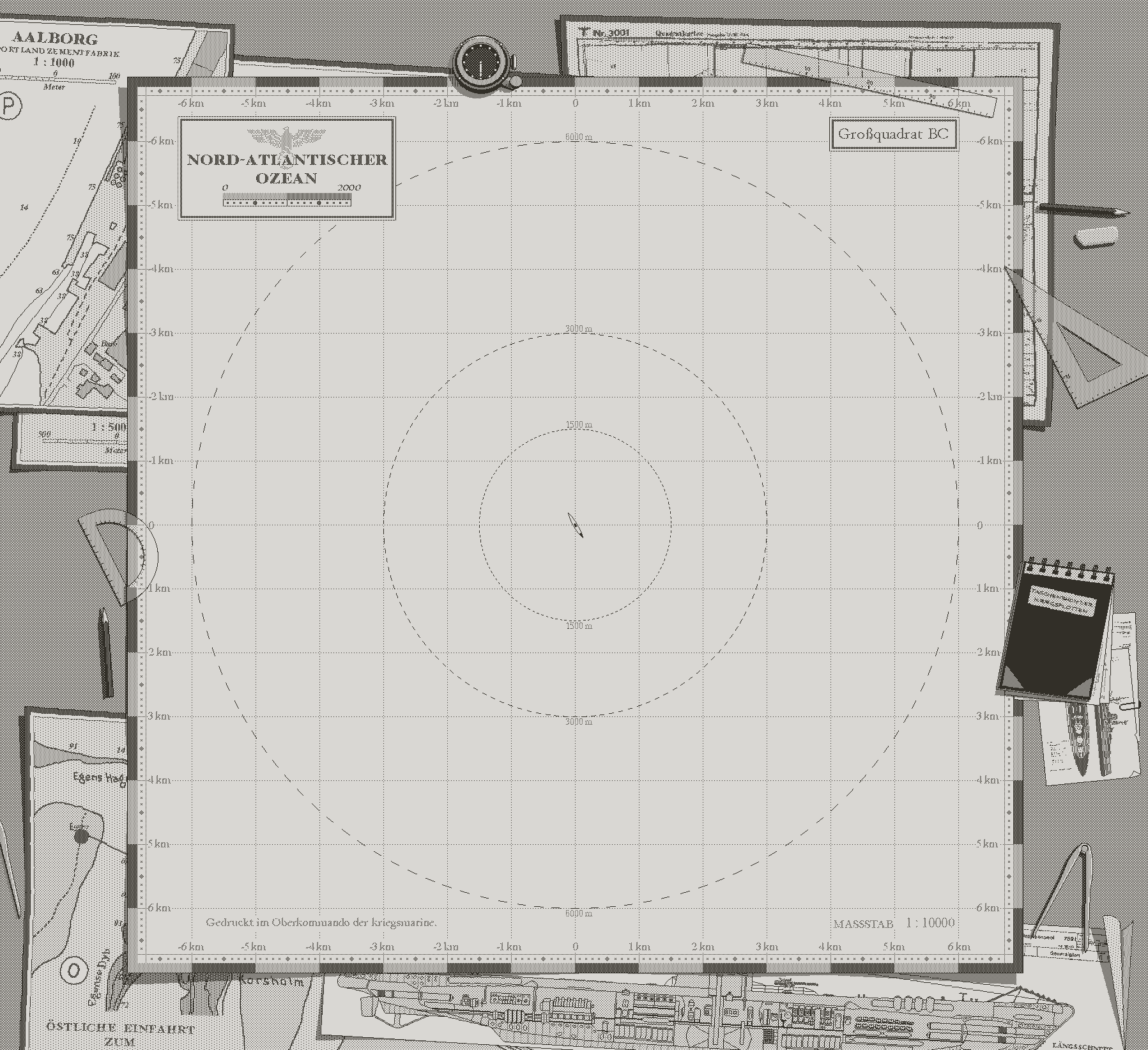
Now with that in mind, why not populating the table with random maps and papers extending outside of the camera coverage. I copied real Kriegsmarine maps for authenticity, arranged them in a natural layout. I made sure that all maps and objects shared a consistent scale. To add more context, I slid a blueprint of the type VII submarine under the bottom part of the tactical chart. It will change as you commandeer other types of U-boats: one more fun detail for the observant player.

Type VII blueprint

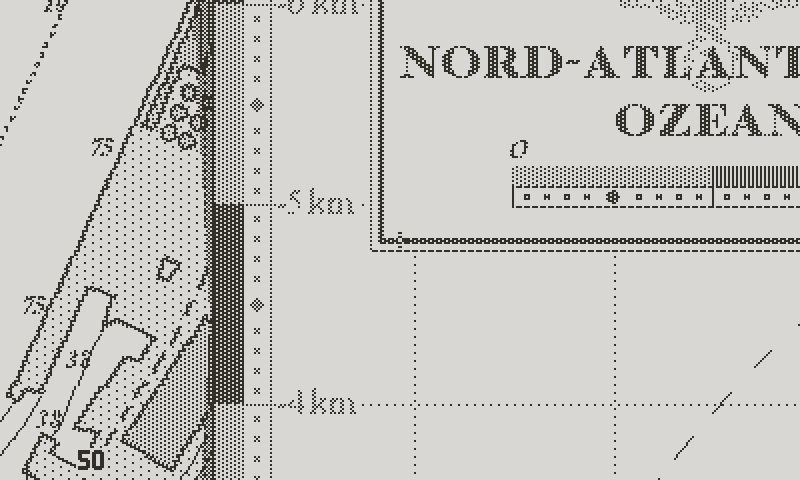
Map reference
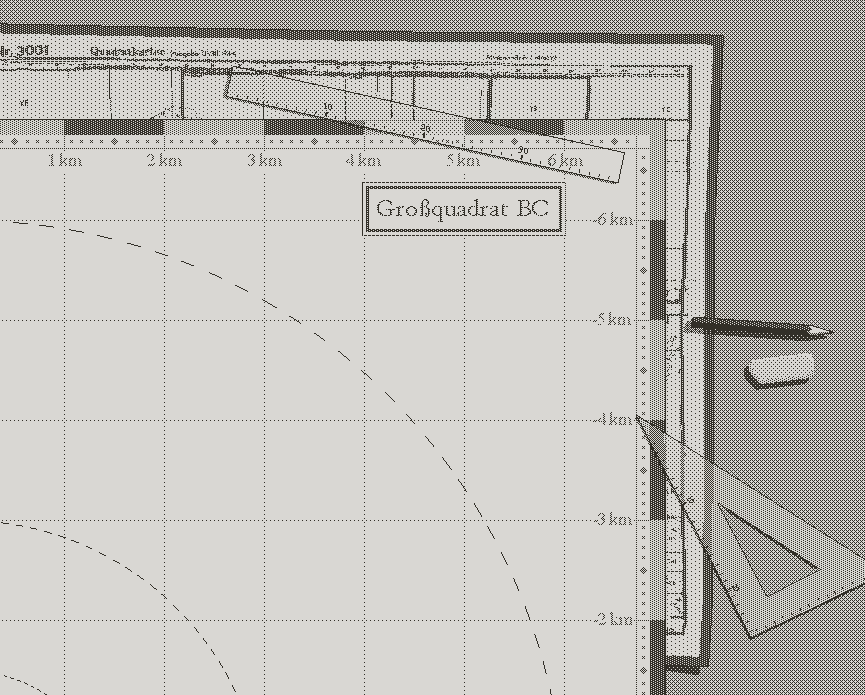
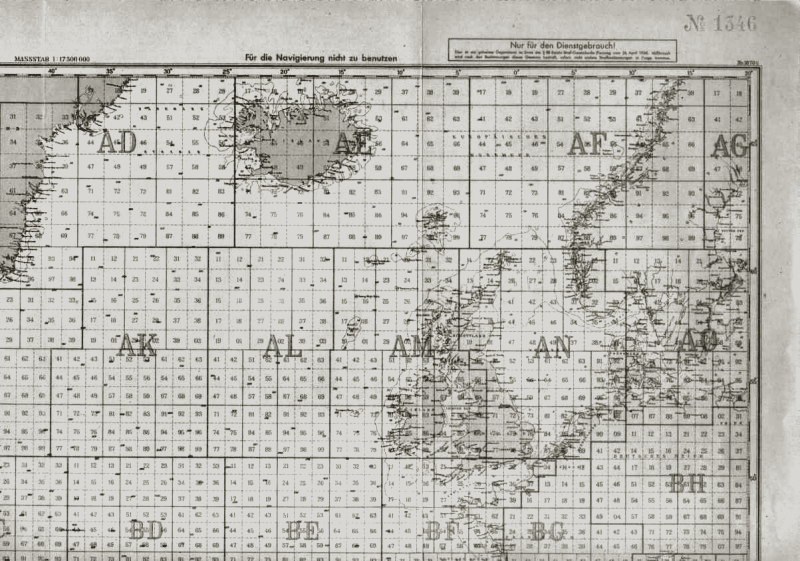
This was too much fun to stop there. Studying Kriegsmarine charts, I learned about the Marinequadrakarte system, which divided the world into quadrants defined by letters and numbers. I’ll comeback to this in detail when prototyping the world navigation mechanic. The point for now being that German charts usually mentioned the name of the ocean or sea, and the quadrant code. I added this to the tactical chart as one more historically immersive contextual detail.

The quadrants system
Now between the watch, the ocean and quadrant designations, and the submarine blueprint, the tactical chart contains four contextual bits of information. As you pan the chart around, these details, combined with the clutter on the table, give a more believable and lively feel to the presentation without sacrificing clarity and convenience.
Where the Hell Am I?
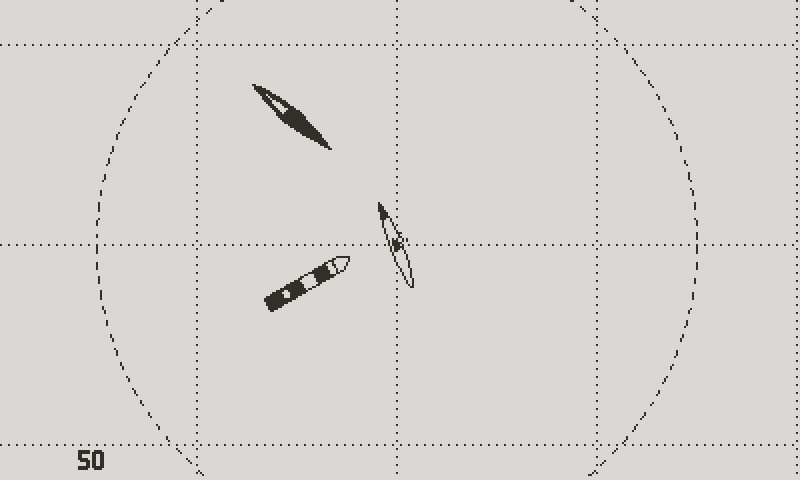
I mentioned earlier a second issue. The main function of the tactical chart is to offer easy and immediate situation awareness. However the chart did not fulfill that promise, at least not fast enough. When it opens, all you see in most cases is the ship token on a grid. Not knowing which direction you face in the periscope view, you have no sense of the location of the U-boat from where the chart opens. To get your bearings, you’re forced to pan the chart at random until you stumble on the U-boat or one edge of the map. This gets old fast.

Lost in the chart
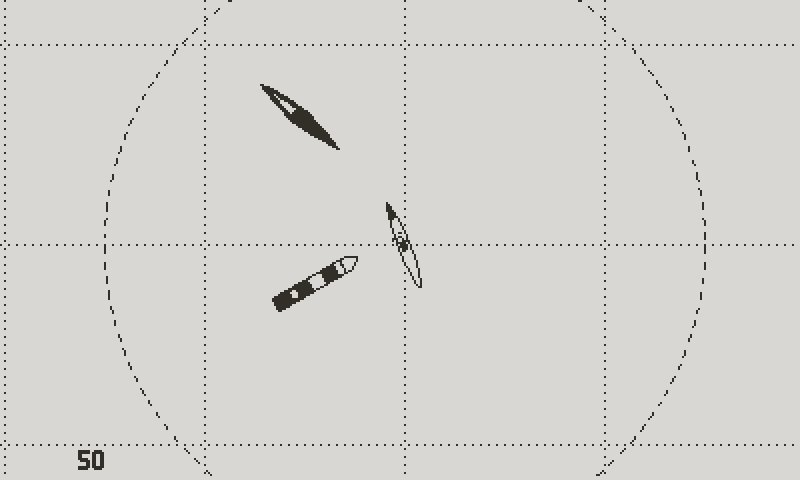
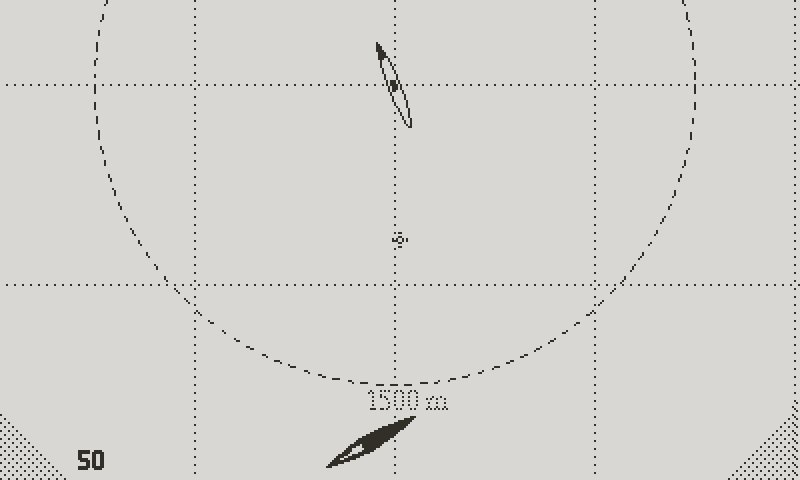
I had in part predicted this, leading to the decision of multiple magnification levels. But this is a crutch at best; situation awareness should be instantaneous, without requiring any fumbling around from the player. It needed something more; an immediate and unequivocal reference system. Radars gave me the idea. Since the U-boat is always in the center of the chart, a series or concentric circles would always point the player in the right direction, regardless of their original location.

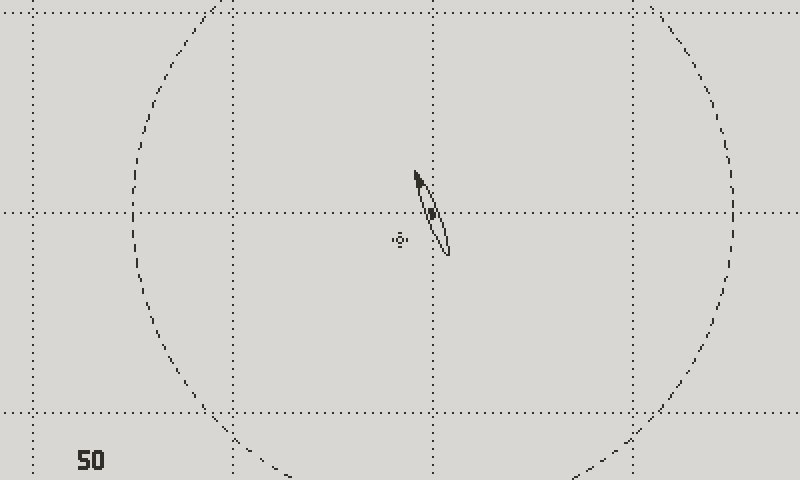
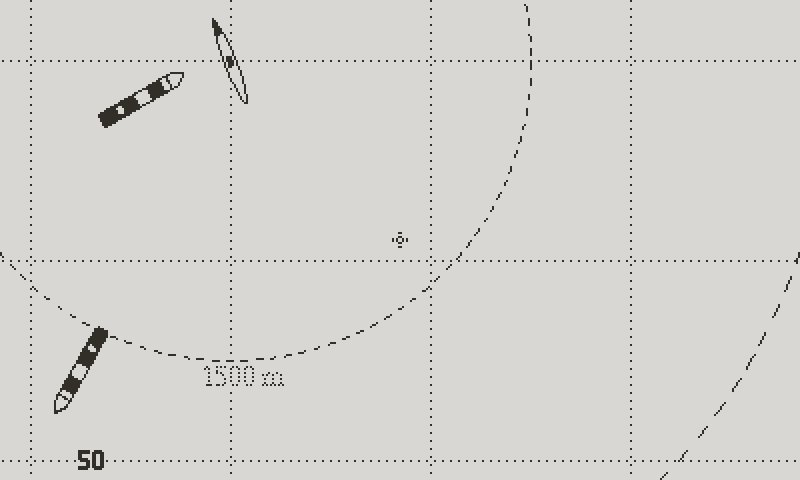
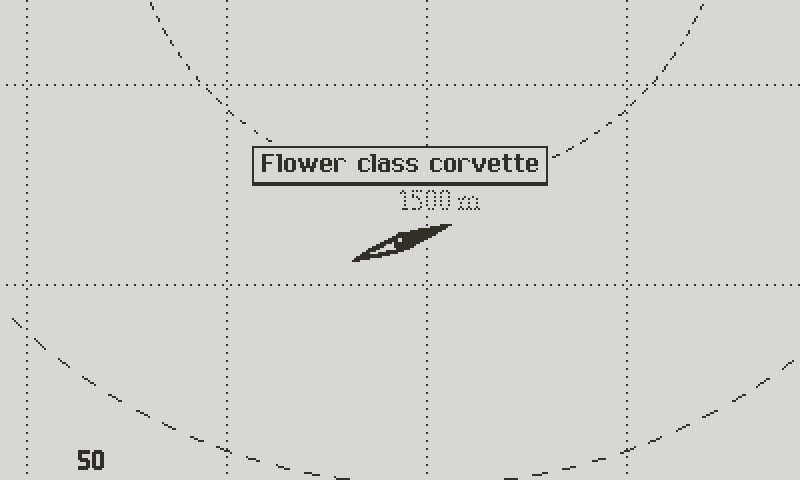
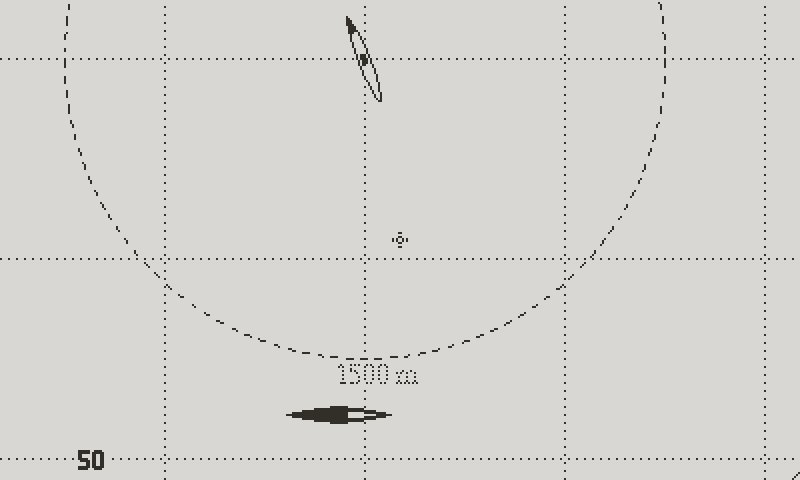
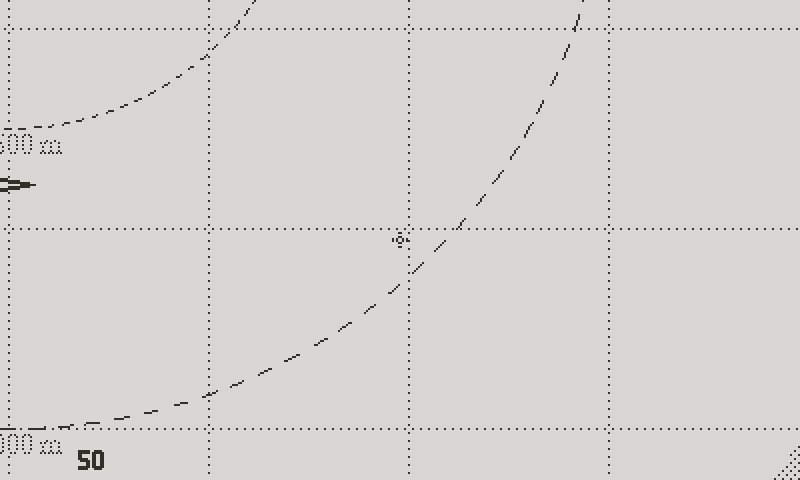
Circles serve two purposes: torpedo ranges and location reference
What’s more, the circles could serve an additional purpose. I mentioned in a previous log that the torpedoes efficiency decreases with distance. So I added 3 circles, for each one of the torpedo firing tiers, at 1,500 meters, 3,000 m, and 6,000 m. It’s one more convenient way to select the best targets. I was immediately convinced of the efficiency of the change. Upon getting into the chart I felt instantly situated. No more awkward few seconds wandering around the map in search of a reference point. What’s better, the circles do a great job at weeding out of range targets. In the end this case illustrates how not ignoring a problem can lead to creative solutions that improve the experience even beyond the initial idea.

Much easier to get your bearings
The Woes of Virtual Mouse
However, in spite of these improvements, I felt that the navigation around the chart wasn’t as quick and effective as I hoped. If you’ve played any wargame on console, you know the pain of selecting units with a directional pad. A slow pointer feels sluggish. But fast is twitchy and imprecise. I want the player to be able to point at ships with ease, but also quickly go back to the center of the map, to issue orders for the U-boat. The solution came from a conjunction of three changes.

Auto centering system
It’s a friend who gave me the first one. I was demonstrating my progress and his first comment was “Will you have a button to center the map?” How obvious, in hindsight. I am solitary, in particular when it comes to creativity. I confess that I sometimes dismiss feedback or suggestions, convinced of my better understanding of the game. But you make a game for other players too, and you can’t always assume that they’ll play it as you intended. That gives value to the advice from people without any preconceptions. They come with a fresh, unspoiled perspective. The auto centering feature helped a lot. Now, when far from the center of the map, a press on B and the camera zooms back to the U-boat. You can interrupt it with a second press on B, which sends you back to the periscope view. It’s a cool visual effect and it makes using the chart a lot more pleasant.

The speed of the auto center depends on the distance to the center
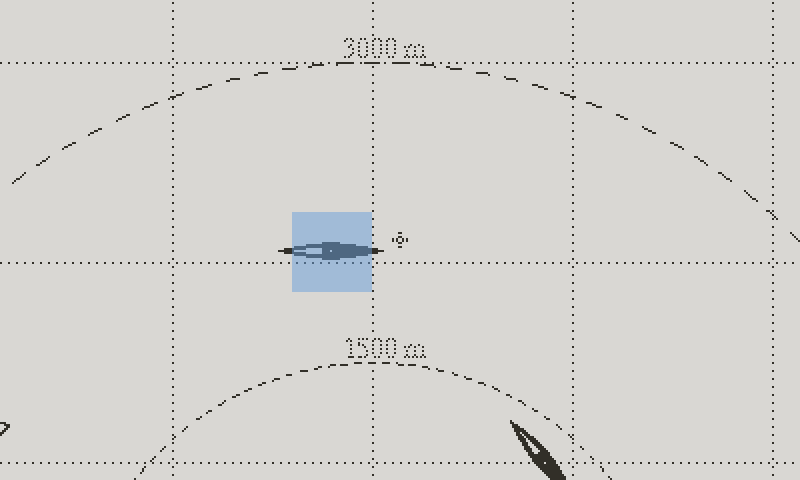
The second improvement was more straightforward: I simply expanded the selection bounding box around ships, which made the selection more forgiving. A fairly large box isn’t an issue since the camera snaps back dead center on the target. In fact, it makes a good visual feedback. I don’t expect overlapping selection boxes to be an issue since the ships aren’t allowed to move under 300 m of one another. This change allowed me to increase the cursor sensitivity without sacrificing on ease of use.

In blue, the selection bounding box
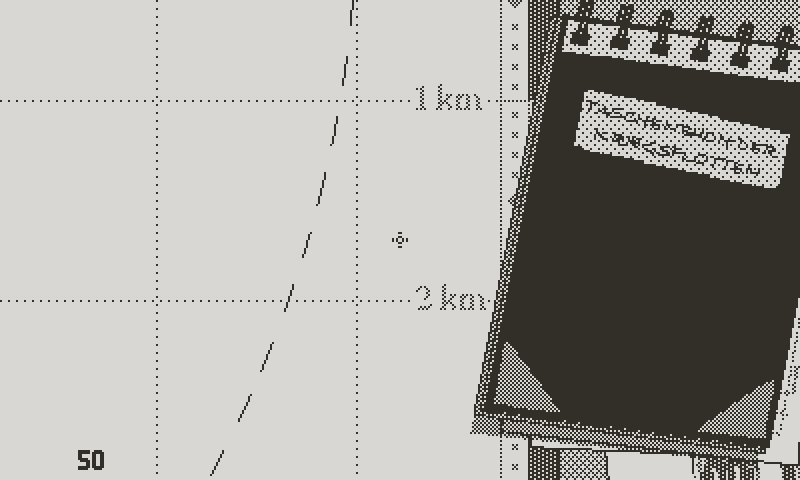
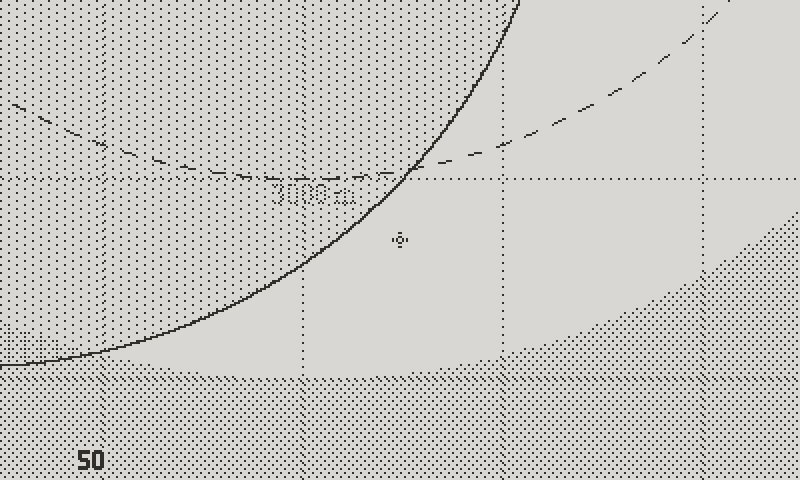
The third addition resulted from a different line of reasoning. In the game, as in real life, visibility conditions vary with time and weather. But the chart covers the optimal visibility up to 7 km. It’s a problem, since the player may not understand why ships suddenly pop into existence in the middle of the chart. To fix this I darkened the map outside of the visibility range. It’s the classic fog of war seen in wargames. But I immediately noticed an interesting by product of the feature; It minimized the aimless wandering around the chart, outside of the visibility range.

The dark area is outside of visible range
These minor changes are trivial to code, but the iteration is time consuming. Still, I find this kind of work rewarding; finding all the small opportunities for improving the experience. Minor quality of life features are often overlooked, but they give a polished look and feel to a game.
There’s a lesson here; ignoring the small problems is tempting but I'm not sure that I would have the inclination to go back later. In this case the benefits made up for the lost time; the game feels better, and the 10 m/pixel scale is now good enough to cover for the 20 m/pixel. It saved me more work than what I put in improving what I had.

Navigation in the chart flows better
Count and Optimize
Now for the controls allowing the player to interact with ships on the chart. The second UI mock-up was better, but not good enough. The idea was to cycle through the layers of information with a press of a button. First press on A would display the circle indicating the detection range, then the projected course, and so on. But I didn't want to force the player to cycle through several layers before accessing the desired one.
Then I thought that A would bring up the commands, which you would browse with the pad and trigger with A. However the issue remains that you can’t access to all the commands at once. I like counting the number of button presses to measure the effectiveness of the UI. With the second method, any command would take between two to five presses.

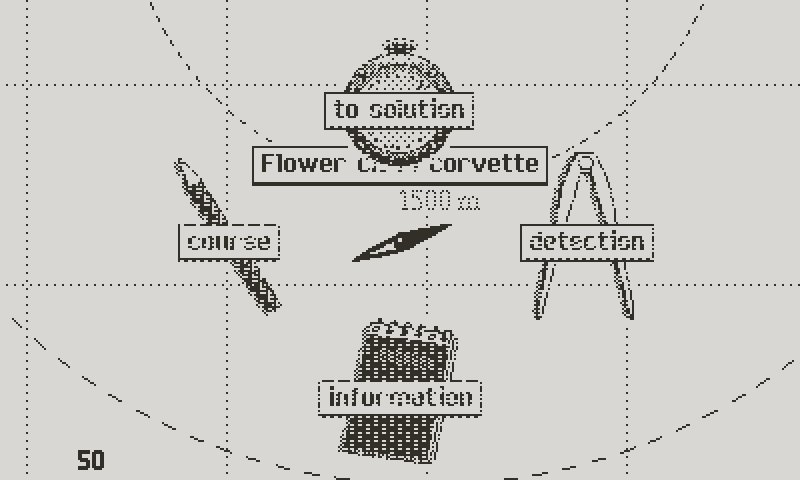
Second mock-up for the commands UI
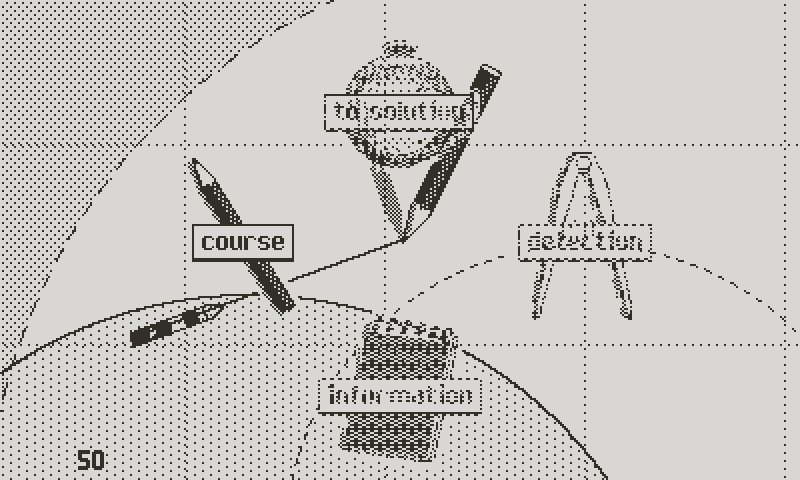
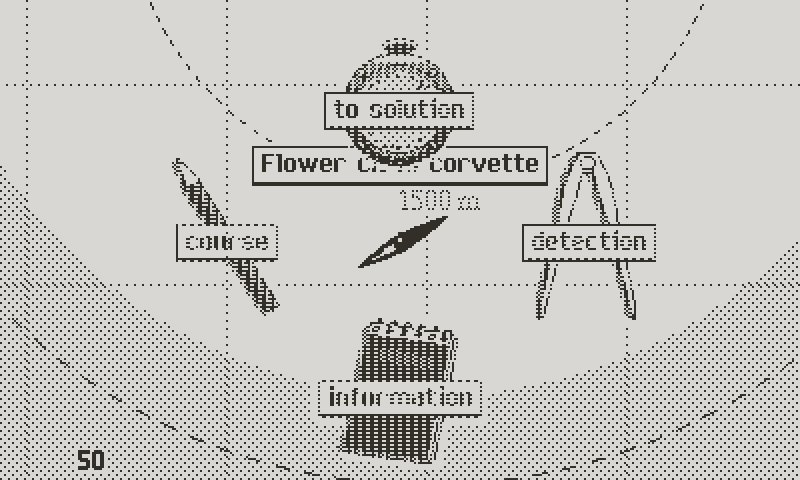
There’s a better way, which is common with 3D applications, but that few games use, to my knowledge: all the commands are arranged on a circle, which makes them all available at once. Any command always requires two steps; press A to bring up the wheel, and then press the pad in any of the four directions. If more options are needed, any command can invoke another layer of four.

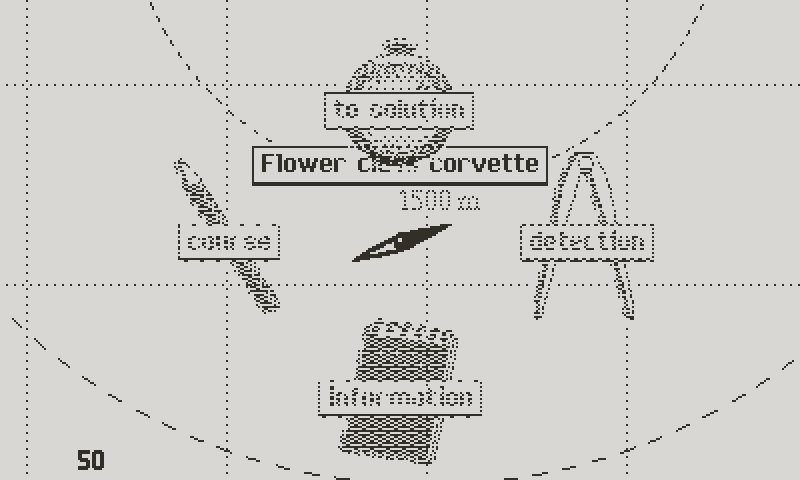
The wheel command system
One could argue that two more button presses don’t sound that bad. But it’s the repetition over hours of gameplay that takes a toll on the player’s patience. So it's worth optimizing the number of steps, and making sure that the animations are always snappy, the timings right, and the inputs interruptible; all these small details contribute to an interface that flows well and never slows down the action.

The former dialogue UI

Improved animation with sharper timing and bounce back motion
For example, I realized that re centering the map with the B button, convenient at first, could become a burden: hit the button by mistake and the cursor takes away camera control until it’s centered on the U-boat. But allowing any press on a direction to surrender the control to the user solves this problem. And you can even take advantage of this to speed up the navigation around the map, using the centering mechanic as a temporary speed boost of the cursor.

The directional pad interrupts auto centering
Know Your Enemy
With this done, here’s a summary of all the tactical chart commands, and how they’ve been implemented.
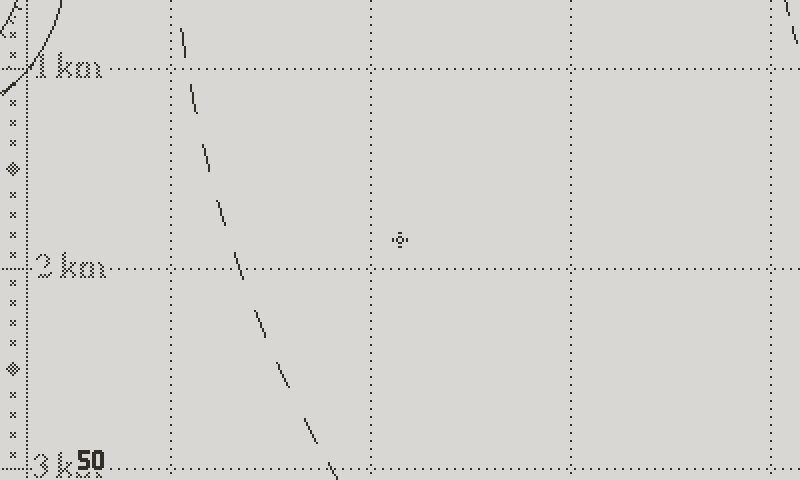
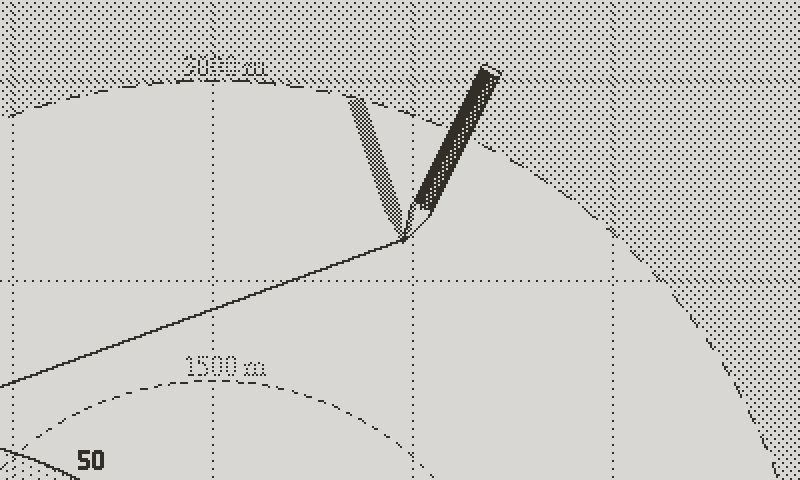
1/ The Course Projection
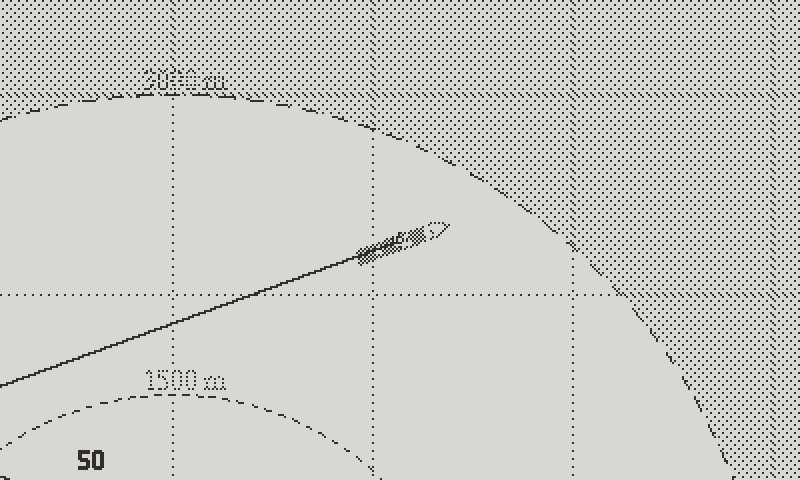
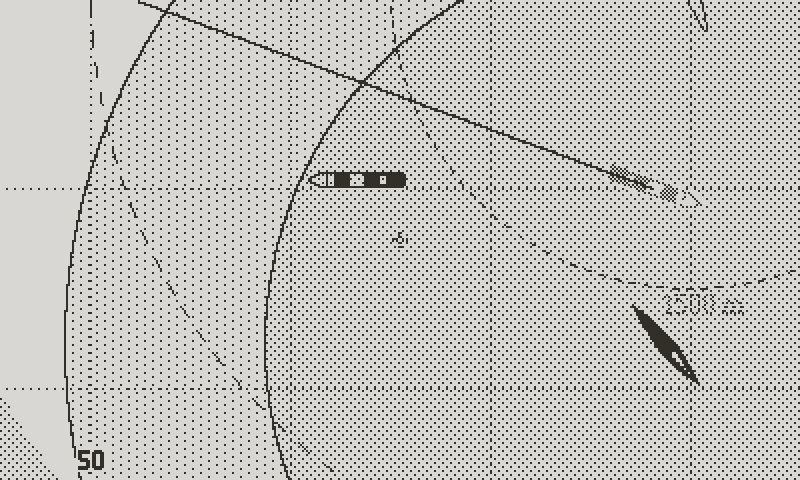
This command draws a line representing the projected course of the selected ship, and a ghost image shows its position at the end of the turn. This assumes that the ship will maintain its current speed and heading. Any unexpected change of behavior throws off the projection. However, ships won’t alter their course unless motivated by special circumstances (the ship detected your U-boat, or was alerted of the presence of other threats, or was ordered by the convoy).
From a visual standpoint, the camera follows a pencil tracing a line symbolizing the ship’s expected course. The in-game feature works identically to the mock-up. I just changed the pencil for a darker shade, for better contrast against the background in motion.

The course projection
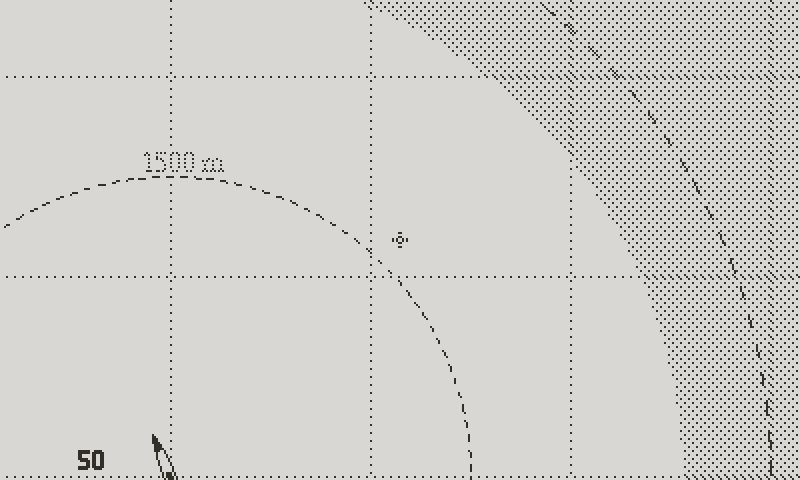
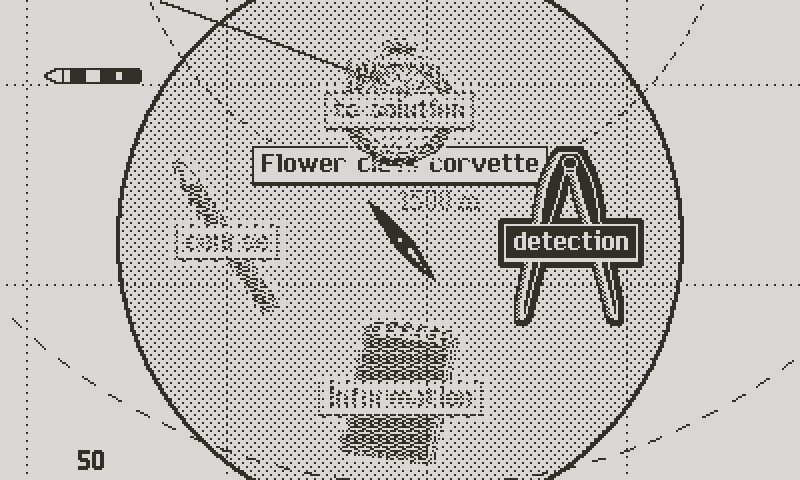
2/ The Detection Range Indicator
This command overlays one or two concentric circles around the selected ship. The darker circle (if applicable) informs on the range of ASDIC (sonar) or sound location. The lighter circle defines the visual detection range. These shapes only show the maximal area of possible detection under the current weather and time. Obviously, the closer you are to the ship inside the zone, the higher the chances of detection. But additional parameters like the sea condition, the speed of the targeted ship or the U-boat, the crew’s vigilance, and whether the submarine is submerged, all factor into the calculation.

The detection range
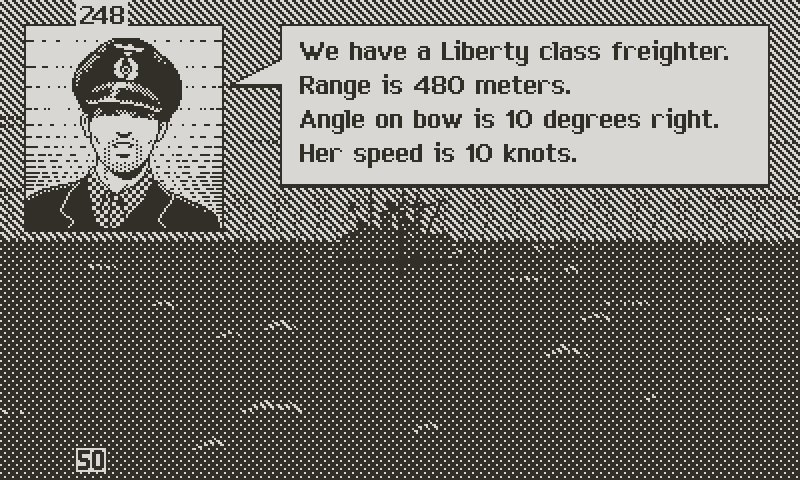
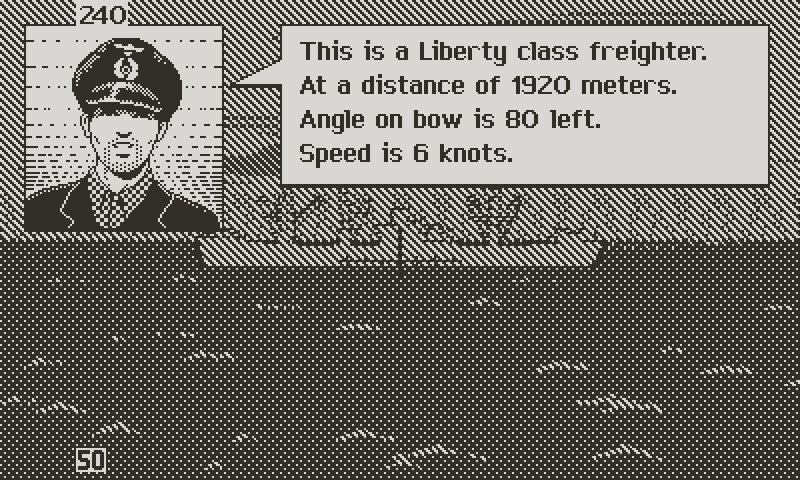
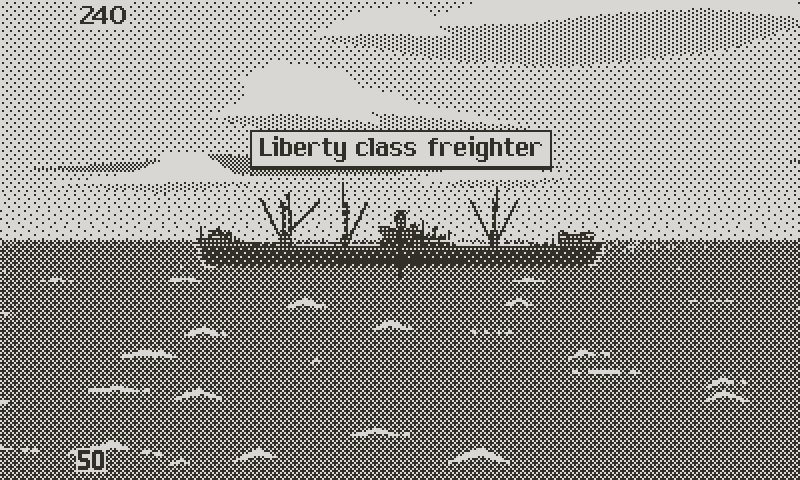
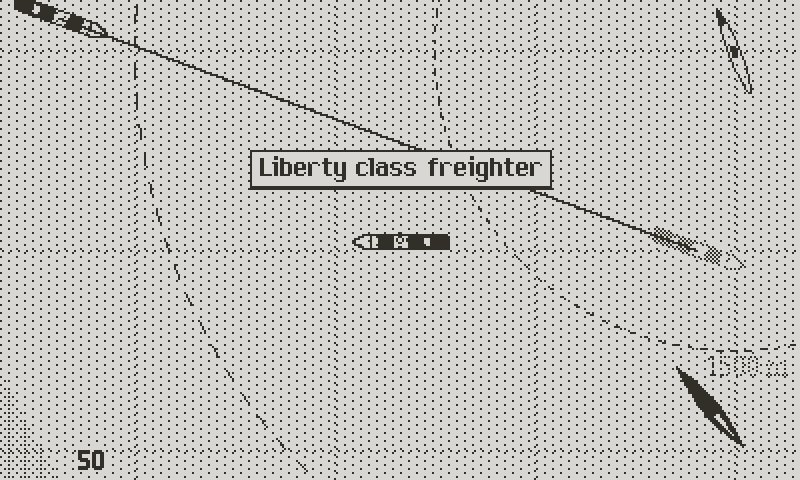
3/ The Information Report
The command brings a summary of notable facts about the ship. It informs about damage, speed, armament, or any other relevant matter. Contrary to the numerical measurements of speed, angle on bow, heading, that you get from the exterior views, this report focuses on the condition of the ship, or any behavior that could inform of its intentions. For instance you’ll be told of the speed at which the ship sails based on its class parameters. A very slow ship indicates a possible propulsion issue, or in the case of a warship, it could suggest that it’s trying to locate the U-boat (ASDIC and sound location are sensitive to noise, so ships must slow down to listen).
Any signs of damage will be reported here. It’s a useful information, as it allows you to concentrate the attack on weaker targets. Armaments are also reported, but with the caveat that freighters and tankers sometimes concealed their deck guns. But during the early months of the war, they were often unarmed. With experience, the player will learn to know what weapons make the bigger threat.

The status report
With this command, the 1st officer will also share any useful observation. For example, he’ll tell you if a ship zig zags. A zigzagging ship is much more difficult to hit, and this behavior implies that the crew is aware of the presence of U-boats in the vicinity. A ship sailing at flank speed directly away from you suggests that the U-boat has been spotted. This often means that your location has been radioed to the escort ships; it may be best to disengage and wait for the heat to come down.
4/ The Firing Solution
This command sends all the data to the TDC and brings up the dedicated screen, where you’ll be able to make all the final preparations and give the relevant orders before an attack. I’ll come back to this in a future log, after I’m done with the 60 m/pixel chart.

The damage indicator
A few final remarks: both the detection circles and projected course are revealed through an animation. I like the effect but I wonder if the player may get tired of it; I’m considering the possibility of skipping it with A.
I decided to limit the display to one layer of a specific type at the same time. So for instance, asking for the detection circle of one ship will replace any other already on the chart. Multiple overlapping lines and dithering patterns make the chart impossible to read, and the system becomes counterproductive.
Finally, given its importance, it may be useful to have immediate access to the damage inflicted to any ship, so I added a damage indicator next to the identification tag.

A detection circle replaces another
That will be it for now. The additional art was a significant effort, but I don’t regret doing it. I was worried that this section of the game could look bare in comparison to the exterior views, so this was necessary work. Next log will wrap up the implementation of the chart, with the 60 m/pixel scale, and the commands specific to the U-boat. I’m determined to pick up the pace to make up for the time lost as I was traveling.
So you know it: more soon.

The full tactical chart
Atlantic '41
A WW2 U-boat Simulation for the Playdate
| Status | In development |
| Author | StephanRewind |
| Genre | Simulation |
| Tags | 1-bit, Pixel Art, Playdate, Turn-based Strategy, World War II |
More posts
- Upcoming log and Cranko! interview13 days ago
- Visual Upgrades57 days ago
- The Enemy (Part 2)Aug 31, 2025
- The Enemy (Part 1)Jul 15, 2025
- Los!May 29, 2025
- Preparing the FutureApr 07, 2025
- Project ResetApr 01, 2025
- Small BeginningsFeb 24, 2025
- Death by a Thousand ShellsDec 17, 2024
- Next devlog a bit delayedOct 13, 2024

Comments
Log in with itch.io to leave a comment.
I think that i will the most advanced and beautiful system seller for playdate. Everything from tactical chart to periscope view looks totally amazing! Go Go Stephan!
So kind of you to say this. Thank you :)
The game looks so good and the devlog is a pure joy to read! Thank you!
Because the game looks so perfect I just wanted to point out a difficult to spot spelling error on the map. In the lower left corner the text "Gedruckt im Oberkommando der Kriegsmarine" has a lower "k" instead of "K" in "Kriegsmarine".
If you need some fresh eyes on german texts in the game I (teacher for german from germany) would be glad to help out.
Thank you for the kind support and pointing out the mistake. I will fix this promptly.
As for German, yes I badly need of a proof reader/translator so since you kindly volunteer I eill put you down for beta testing and when the time comes you can help with the German text if you want.
Stumbled across the game, and it looks fantastic. It’s a perfect crossover with my historical interests and playdate! Adore these dev blogs, they are incredible. Super detailed with wonderful insight. Best of luck with the rest of development, it’ll be a day1 buy for me!
I can’t think of a better way to start the new year than reading a kind supportive post for the game. Thank you!
Love watching a professional at work.
Riveting read and I adore how the map visuals are coming together, beautiful work.
"One could argue that two more button presses don’t sound that bad. [...] "
This reminded me of what's called 'menu diving' in music gear like grooveboxes and synthesizers. A problem created by a plethora of things to do but too few controls to do them with. The considered design approach you use in your game isn't always done by music hardware makers which can result in lengthy submenus-in-submenus. Whereas in games this is problematic because tension in the game makes you frustrated with slowdowns (plus also, fatigue), in music it's problematic because inspiration doesn't hang around forever, and speed keeps you in the flow (plus also, fatigue).
Thank you. Funny you should mention this because I am myself a recovering addict from music GAS. I’m sure that you know what this means. Anyway, avoiding menu diving is something that I always have in mind making the UX for Atlantic ‘41. The Playdate is an interesting challenge with only 2 buttons. But if you look at games like Advance Wars on GBA or the impressive creative flow of the Dirtywave M8 (once you get past the initial confusion), there’s no shortage of good examples to follow.
It's no exaggeration to say that this is one of my most anticipated games, for Playdate or otherwise. The art style and animations are just perfect.
Thank you!
Fantastic, as usual. Love these.
On the dialogue UI, do you think it would be possible to begin displaying text while the animation is still running? (so the player can start reading immediately)
Not sure if that would be a performance problem, but if possible it feels like it’d be consistent with the player-focused thoughtfulness you’re applying in other areas .
Yes this is absolutely a performance issue. Displaying text real time is horrendously slow on Playdate, so every text box is pre rendered between turns. I could make some real time masking trickery but I’m not sure it’s worth the effort, considering how fast the dialogue box appears anyway. However I agree that it would feel better if the text didn’t pop all at once at the end. Thank you for the feedback. I’ll look into it.
Actually, I did look into it and it's fixed. Now the text is revealed as the dialogue box open. It doesn't give you much more time to read, but it looks a lot cleaner.
I just noticed this in your new post. (missed notification of your reply) Looks great!
This was quite some time ago now, but do you remember what the trick was, technically? (why didn't you think it would work at first, and what did you learn that allowed it to work?)
Yes it wasn’t really that difficult. A bit hard to explain but I’ll try.
The thing is, since rendering text is awfully slow, every time you see a dialogue box in the game, it’s pre rendered in an image, and then the image is drawn on screen every frame.
So in order to animate the box reveal with the text at the same time, I need to display the image in two passes. First I draw a new mask in the dialogue box image (that mask reveals more and more as the box grows), and then the box is drawn on screen. Initially I was just an imaging a white square polygon and then replaced it with the image with the text once it was fully open. It’s not a big hit on performance but since there’s no gpu on the Playdate you have to be mindful of everything you draw if you want to maintain 50 fps.
Love reading about your design philosophy!
Thanks :)
Your updates are always great! This could be my first payed game I will have on my playdate (unless Pope will release beforrle you :))
Thank you! But Lucas Pope will absolutely beat me to it, both in terms of release time, and quality :)
Thanks for a great update. Really interesting reading about your processes working on the map and tools.
Thank you. I’m glad that you enjoy it.